Curiouser.AI
World's First
Reflective AI Assistant


PROJECT OVERVIEW
Curiouser.AI is an innovative platform designed to stimulate deep thinking and curiosity through meaningful conversations with an AI assistant named Alice. The challenge was to create the company's cohesive brand identity a user interface that could engage users in reflective dialogue, promote self-inquiry, and encourage thoughtful exploration of diverse topics for an efficient and effective AI assistant business consultant.
.
COMPANY
Curiouser.AI
ROLE
Product Designer
TIMELINE
Jan 2024 - Aug 2024
TECH-STACK
Figma, Material UI, Adobe CC, MidJourney, GitHub, VS Code, Vue.js, Jira, Notion, Miro, Figjam, Slack, Microsoft 365
STEP 1
DEFINE
UNDERSTANDING THE PROBLEM
AI chatbots today primarily function in a transactional manner, delivering direct answers rather than engaging users in reflective thinking. The challenge was to create an AI assistant that behaves like a Chief Growth Officer rather than a mere chatbot, guiding users through a thought-provoking journey rather than handing them solutions.
STAKEHOLDER INTERVIEW INSIGHTS
The CEO emphasized creating an AI that embodies curiosity, imagination, and adventure.
Developers highlighted technical constraints that needed to be considered.
AI-ML engineers provided insights into AI capabilities and data requirements.
Project managers stressed the importance of timelines and deliverables.


STEP 2
DISCOVER
UNCOVERING USER NEEDS AND PAIN POINTS
To understand market trends and user expectations, extensive research was conducted by analyzing competitors like OpenAI’s ChatGPT, Anthropic’s Claude, and Google’s Gemini. The research revealed a gap in AI that encourages user reflection rather than simply providing answers.
MARKET RESEARCH INSIGHT
Competitive analysis revealed that existing AI assistants lacked an interactive, human-like thought process.
Most AI chat interfaces were transactional rather than engaging.
Users expressed frustration with AI chatbots that provided shallow or generic responses.
There was a demand for AI tools that could help users refine their ideas rather than just answering questions.
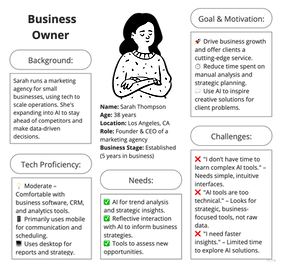
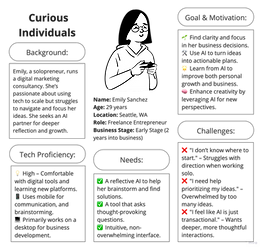
TARGET AUDIENCE
Business owners and entrepreneurs looking for AI-powered strategic insights.
Business consultants who need an AI partner to help them refine ideas.
Individuals seeking reflective and thought-provoking AI interactions.

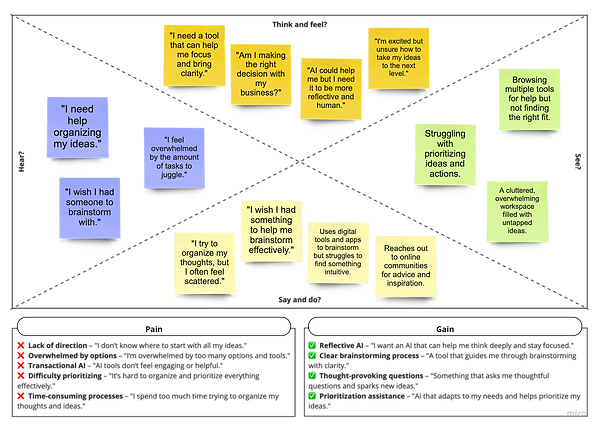
USER INTERVIEW INSIGHTS
Users desired a chatbot that felt more like a personal mentor or consultant.
Business owners wanted AI to provide structured feedback on ideas rather than just answers.
Many users found existing AI tools impersonal and uninspiring.
Users struggled with long onboarding processes without knowing when it would end.
* Click the image for a larger view of the User Persona. *
.png)
.png)
.png)
KEY CHALLENGES
Differentiating Alice from traditional AI chatbots.
Designing an immersive, reflective AI chat interface.
Balancing a visually engaging experience with professional branding.
Addressing onboarding fatigue while gathering essential user insights.
Operating with limited development resources as a start-up.

STEP 3
IDEATE
SOLVING THE PROBLEM
To create an AI assistant that goes beyond traditional chatbots, Alice was designed as an interactive, thought-provoking partner. Instead of providing immediate answers, Alice helps users refine ideas and gain insights through reflective questioning. Drawing inspiration from Alice in Wonderland, the interface blends creativity with professionalism, appealing to business users. The onboarding process was streamlined to reduce fatigue while collecting key information for personalized interactions. Ethical considerations, particularly around user data privacy, were prioritized to ensure transparency and trust.
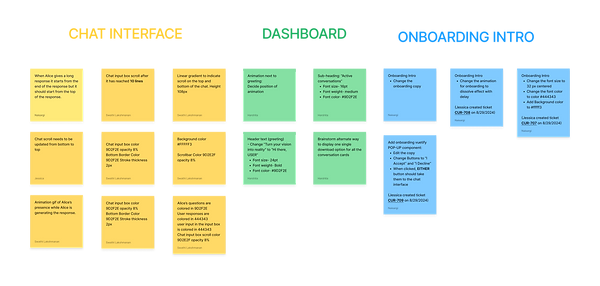
BRAINSTORMING SESSIONS
To generate innovative ideas and solutions, several brainstorming sessions were held with cross-functional teams, including designers, developers, AI engineers, and stakeholders. These sessions focused on exploring creative approaches to differentiate Alice from traditional chatbots, ensuring it fostered reflective, engaging conversations. We discussed various design concepts, user interaction flows, and potential features that could enhance Alice's effectiveness as an AI consultant. Collaborative ideation allowed us to identify key pain points, prioritize features, and refine the vision for the user experience, which ultimately helped shape the direction for the design and development phases.
.png)


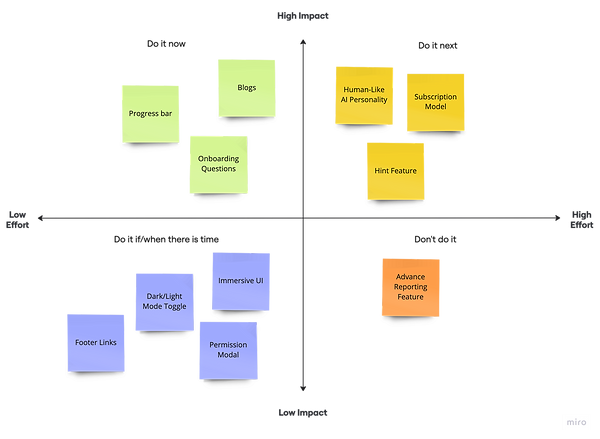
FEATURES ADDED
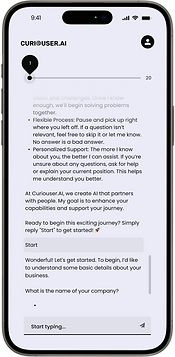
Progress Bar
Visual indicator showing the progress and estimated time of the onboarding process.
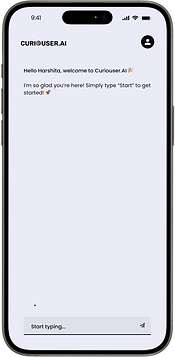
Immersive Chat UI
A dynamic and visually engaging chat interface inspired by Alice in Wonderland.
Hint Feature
Provides users with hints to help navigate the chat interface and enhance interactions.
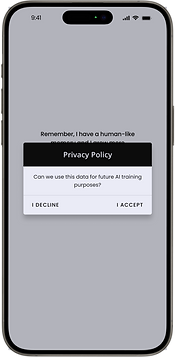
Permissions Modal
Asks for user consent on data usage, aligning with ethical AI practices.
Subscription Model
A 30-day free trial followed by a subscription plan for continued access.

PRICING FLOW
For Alice's pricing strategy, we researched various pricing models, drawing insights from Claude's approach to tier structuring and value alignment. We developed a flexible, user-centric plan to cater to different segments and support growth. To attract new users, we introduced a 30-day free trial, lowering entry barriers and allowing users to experience Alice's value before committing to a subscription.
PRODUCT STRATEGY
The strategy for Alice revolves around differentiation, user engagement, and business value.
Positioning & Value Proposition
Alice is designed as an AI-driven thought partner rather than a typical chatbot.
It facilitates reflective conversations for business owners, consultants, and entrepreneurs.
User-Centric Approach
Focus on intuitive onboarding to personalize the experience.
Develop a human-like AI personality for deeper engagement.
Ensure a minimalist yet immersive UI inspired by Alice in Wonderland.
Technology & Innovation
Leverage NLP and AI-driven guided questioning to foster deeper thinking.
Implement adaptive learning to refine responses based on user interactions.
Maintain ethical AI principles, ensuring transparency and privacy.
Business Model & Growth
Offer a subscription-based model with a 30-day free trial.
Expand through B2B partnerships with consulting firms and business networks.
Continuously enhance Alice’s capabilities with user data insights & AI improvements.
.png)

STEP 4
DESIGN
CREATING THE SOLUTION
In the design phase, I developed a comprehensive design system using Material UI 3 components to ensure consistency and ease of implementation. The system featured a sophisticated color palette, typography that reflected curiosity and imagination, and custom icons and illustrations inspired by Alice in Wonderland. I focused on creating an immersive and intuitive user interface with an engaging splash screen animation and dynamic onboarding sequence. The design aimed to balance creativity with professionalism, ensuring that the interface was both visually captivating and aligned with the needs of business users.
WIREFRAME
Created low-fidelity layouts to establish the basic structure and flow of Alice AI's user interface. It serves as the blueprint for the user experience, ensuring functionality and usability before visual design begins. Key elements include:
Clear navigation paths to guide users seamlessly through the app.
Core features highlighted, such as user input fields, AI responses, and interactive elements.
Simplified interface to ensure ease of use, particularly in busy fieldwork environments.
Responsive design to cater to both mobile and desktop users.





DESIGN SYSTEM
Write brief text
Considerations while creating design system or maybe skip writing and just add images. Keep in mind that we used Material UI component library. You can use the style guide michelle shared.
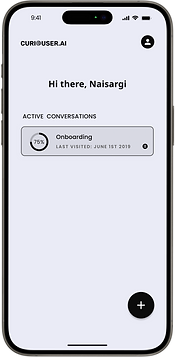
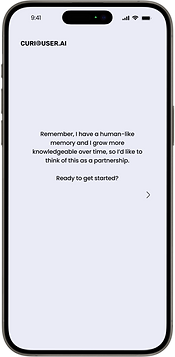
VISUAL SCREEN DESIGNS










STEP 5
PROTOTYPE
ADDING INTERACTION TO THE DESIGN
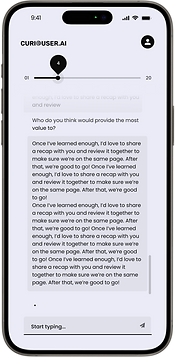
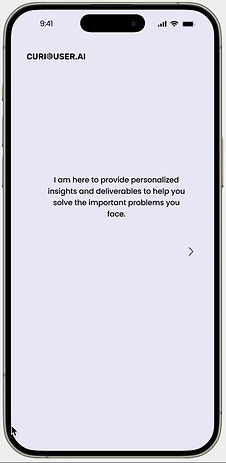
Created high-fidelity prototypes using Figma to simulate the user flow and interactions. I utilized auto-layout and component-based design to ensure responsiveness across devices. Key features like Asset Lens and Tab-Based Navigation were incorporated with interactive hotspots and transitions. Using Figma’s prototyping tools (smart animate, overlays, and timed transitions), I tested the user experience to ensure functionality and usability before moving to development.

STEP 6
TEST
VALIDATING THE SOLUTION
Testing ensures that Alice AI meets user expectations and functions smoothly. It includes usability tests to identify pain points, functional tests to ensure core features work as intended, and performance tests to assess speed and responsiveness. Feedback from real users will be gathered to iterate and improve the product, ensuring a seamless experience across all platforms.
STAKEHOLDER TESTING
Preference Testing
Presented different design options and asked stakeholders which one they preferred. This helped gauge which design resonates better with stakeholders based on aesthetics, usability, or business goals.
Prototype Testing
Provided stakeholders with the prototype and let them interact with it to explore features. This helpd validate design functionality and usability before full development.

CONCLUSION
In this phase, I focused on understanding the real-world challenges faced by the field workers using the MentorAPM mobile app. Through user interviews and research, I gathered critical insights to inform the redesign. By empathizing with the users and closely analyzing their feedback, I was able to uncover the most pressing issues that needed to be addressed in the redesign.

.png)




